- Un motor de flujos de trabajo (como NINTEX Workflow o K2)
- Un framework para generar formularios como NINTEX Forms, InfoPath o el interesante "Sencha"
 |
Sencha ofrece un framework y herramientas que nos ayudan a diseñar, desarrollar e implementar aplicaciones para dispositivos de escritorio y móviles. Su objetivo es mejorar la experiencia y productividad en el desarrollo y los resultados finales, proporcionado frameworks basados en estándares web bien estructurados y herramientas que facilitan el borrador y diseño de interfaces de usuario funcionales, así como de servicios cloud para soportar las aplicaciones en cualquier momento y en cualquier lugar.
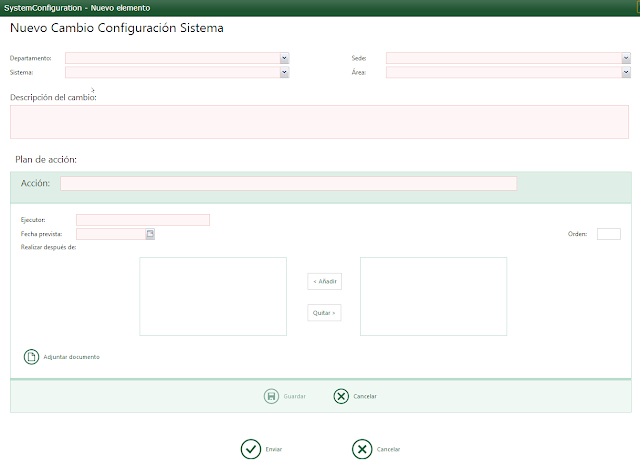
Algunas capturas de formularios desarrollados por ENCAMINA con Ext Js (Sencha) y embebidos en procesos NINTEX (en tareas concretamente):




También es interesante observar como el look & feel de las listas por defecto de SharePoint se puede cambiar con Sencha. En el siguiente ejemplo vemos un grid con buscador desarrollado en Ext JS, pero que en esta ocasión no está embebido en NINTEX:

Además de lo que se puede ver, es importante destacar que este tipo de formularios tiene controles de usuario más avanzados de lo que nos da SharePoint o incluso NINTEX forms por defecto (aunque la funcionalidad no se puede ver en las capturas), así como la capacidad para introducir más funcionalidades mediante desarrollo como:
- Campos de búsqueda vinculados a listas con suggest y autocomplete.
- Campos calculados en función de otros.
- Efectos para mostrar u ocultar campos en función del input del usuario.
- Mostrar u ocultar campos en función del perfil de usuario que los abre.
- ...

 ¡Suscríbete a nuestras RRSS!
¡Suscríbete a nuestras RRSS!

No hay comentarios :
Publicar un comentario
Nota: solo los miembros de este blog pueden publicar comentarios.